Come pubblicizzare una app: 6 consigli da sfruttare subito
Lo scenario tipico: hai investito migliaia di Euro e di ore uomo nella progettazione e nello sviluppo di una killer app che pensi possa soddisfare un’esigenza del pubblico.
Il digitale per noi è un mezzo: il successo del tuo business è il fine. Il team Argoserv, compatto e coeso dal 2003, studia e applica le migliori strategie di marketing e le tecnologie per portare al successo le aziende e i partner che scelgono di lavorare con noi.

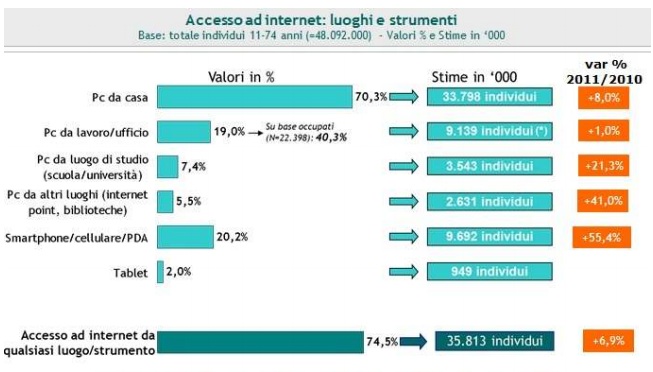
I dati lo confermano: la fruizione di Internet sta diventando sempre più “mobile”.
Secondo quanto riportato da Audiweb in Italia nel 2011 gli accessi ad Internet da Smartphone sono stati il 20% del totale e sono cresciuti rispetto all’anno precedente del 55%.
Si tratta di cifre importanti che sono di sicuro destinate a crescere e che devono far riflettere gli “addetti ai lavori”.

Chi si occupa di web design deve cogliere questi segnali. Deve tenere in considerazione sin da subito le necessità e le problematiche dei tanti utenti che si connettono da smartphone e da altri dispositivi mobili.
Di solito, invece, i web designer realizzano in primis layout pensati per i PC e solo in un secondo momento li adattano alla fruizione da device mobili. Questo modus operandi si rileva spesso poco proficuo: le spese da sostenere sono alte ed i benefici per gli utenti non sono uguali a quelli che potrebbero avere se i layout fossero da subito progettati pensando al “mobile”.
Spesso, infatti, i layout dei siti riadattati per i dispositivi mobili sono comunque poco user-friendly: gli utenti hanno problemi nell’effettuare semplici operazioni come compilare un contact form o addirittura navigare sui siti stessi.
Risultato: i portali poco “mobile oriented” rischiano di perdere quell’importante 20% degli utenti che si connettono da smartphone.
La soluzione a questo spiacevole inconveniente ha un nome: Responsive Design./
A tal proposito, ho trovato su YouTube un video molto carino, realizzato da Squiz che spiega in maniera essenziale ed efficace cos’è il Responsive Design.
Si tratta di una tecnica di Web Design che consente di creare un unico sito che si adatta alle dimensioni del device su cui viene caricato (PC, Laptop, Tablet, Smartphone).
Tu da quale dispositivo ti colleghi più spesso ad Internet? Hai trovato siti che si adattano perfettamente al tuo device mobile?
Lo scenario tipico: hai investito migliaia di Euro e di ore uomo nella progettazione e nello sviluppo di una killer app che pensi possa soddisfare un’esigenza del pubblico.
Mi sento fortunato. Non è una semplice citazione di un motore di ricerca, è proprio il mio stato d’animo. È un privilegio poter lavorare a un progetto che appassiona, che…
Chi progetta Siti Web Mobile o Responsive deve testarne la giusta visualizzazione su tutti i dispositivi per cui viene pensato. Viewport Resizer consente di testare le risoluzioni più comuni dei…
Lo scenario è sempre più comune, almeno per quelli come me che passano intere giornate online: giro per il Web col mio smartphone quando sono in macchina per lavoro o…